on
使用hugo发布obsidian
自从换成 hugo 之后,反而更懒得写博客了,但其实自己使用的 obsidian 一直都有记录一些笔记。大家都用 md,自然就想 ob 写完之后直接就能发布到 hugo,一方面解决写博客的问题,另一方面解决笔记分享的需求。
方案介绍
使用插件
- Obsidian Git
- Templater
- Image auto upload Plugin
Obsidian Git是因为我的 obsidian 仓库和 hugo 仓库都是托管在 git 的,整个方案也和 git 有关。
Templater用于写 js 代码生成发布到 hugo 的 md(用于生成 hugo 的 properties)
Image auto upload Plugin 用将笔记中的图片上传到图床
博客程序
- hugo(quartz)
理论上也可以使用 hexo,等别的 git 托管的方案。
配置流程
配置之前,强烈建议整个 obsidian 文件夹。以免手动对自己的资料造成不可挽回的错误 不建议配置多种同步方式,容易出现文件冲突
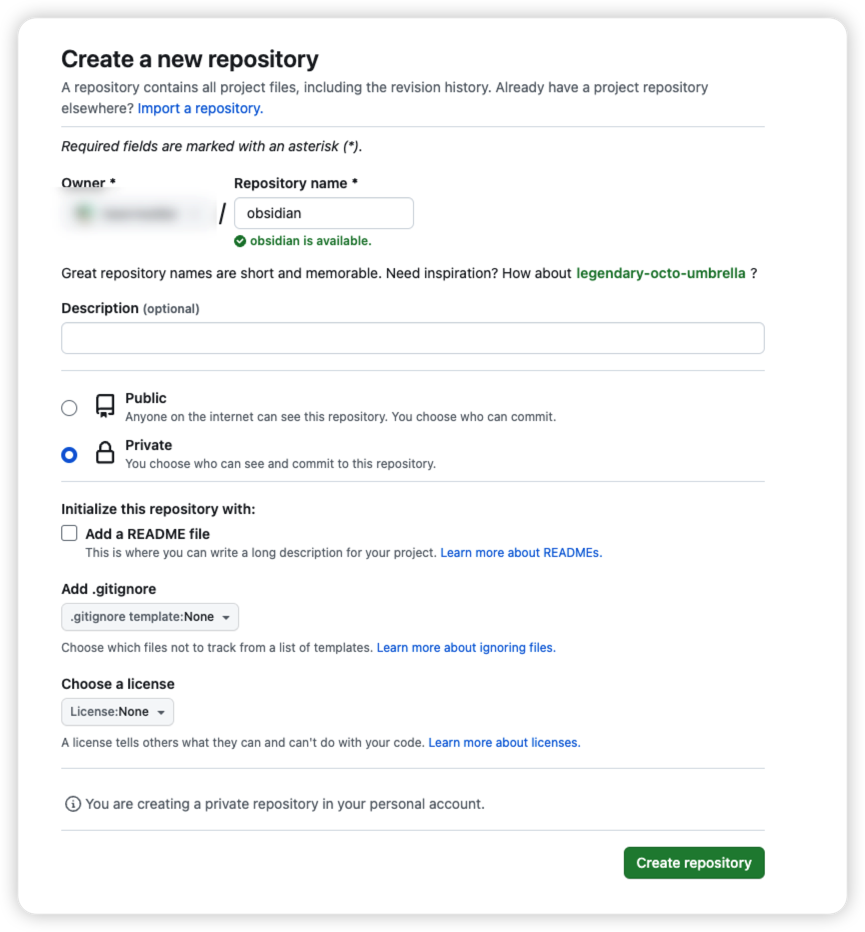
创建 obsidian 仓库
 在 github 或自建 git 创建好 git 仓库后,进行配置,进入已有的 obsidian 资料库或者新建一个资料库。
在 github 或自建 git 创建好 git 仓库后,进行配置,进入已有的 obsidian 资料库或者新建一个资料库。
|
|
创建 hugo 仓库
这一步其实可以使用任意 hugo 主题,但更推荐使用quartz。使用这个仓库可以支持渲染 ob 的 block,但不推荐直接使用它的方案,因为它的方案是把 ob 放在了博客内,这样就会把笔记都发布博客了。而更常见的可能是选择性的将某篇文章发布到博客。
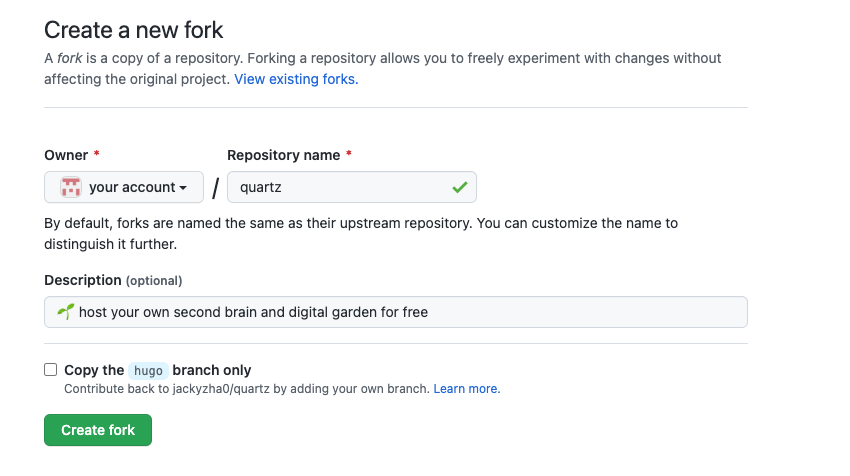
使用 quartz
fork quartz 的 git 仓库,fork 的时候不要选择Copy the hugo branch only,要 fork 全部分支。

在 obsidian 下引入 hugo 仓库
|
|
关于更详细的 git 子模块的使用强烈建议查看 git 官方文档
obsidian 配置
配置排除hugo
因为我们将hugo引入了obsidian资料库中,如果不排除将影响ob搜索等功能。需要手动添加排除文件夹。

完成上面的配置后,你将会得到如下这些东西:
- 一个 obsidan 资料库的 git 仓库
- 一个 quartz git 仓库
- obsidan 资料库下多个 quartz 文件夹,且文件夹中存在 quartz 仓库中的文件。 确保你有上面东西后,进行 obsidian 内的配置
Obsidian Git
从插件市场进行安装,不赘述安装方法。
打开 obsidian git 插件配置,勾选Update submodules。

Templater
我们使用 templater 完成将笔记转成 hugo 格式(也就是添加 hugo 使用的 property)。在模板文件夹中新建文件export_hugo,复制粘贴以下代码。这里特别感谢我的前端大佬朋友,帮我做优化,不然我的 js 实在不忍见人。
|
|
Cloudflare 托管博客
使用 hugo、hexo 这种静态博客有个好处就是能白嫖 git 或者 cf 进行托管发布。考虑到这一部分很多人都会,暂时按下不表(其实就是懒得写了)。可以参考别人的博客或者 quartz 的文档进行配置。
使用方法
在需要发布的笔记下,通过 templater 选择export_hugo,将会把当前笔记自动复制转换到 hugo 下。等下一次 Obsidian Git 插件触发提交时,将会自动发布笔记。
存在问题
目前无法将图片作为静态资源。需要通过插件将资源上传到图床、cdn 等地方,存在额外开销。